Just after my exams spent almost 4 hours doing a new professional template for you guys. The new template i am about to provide was used alone by me. So got the copy of it and made a lots of adjustments for further SEO optimization.
Note: Remove your blog description before installing this template. If you don't remove it the blog header will look bad, therefore make sure you remove the description of the blog.
1. I have added my blog header picture here so replace your blog header pic with the picture "Addicted Online". Search for this URL and replace it with your blog pic.
http://i295.photobucket.com/albums/mm128/imran35/Untitled-1-3.gif
2. Your Adsense or top banner ads here. For some reason the text is shown below the pic but once your add your ad code you should see it on right free space.

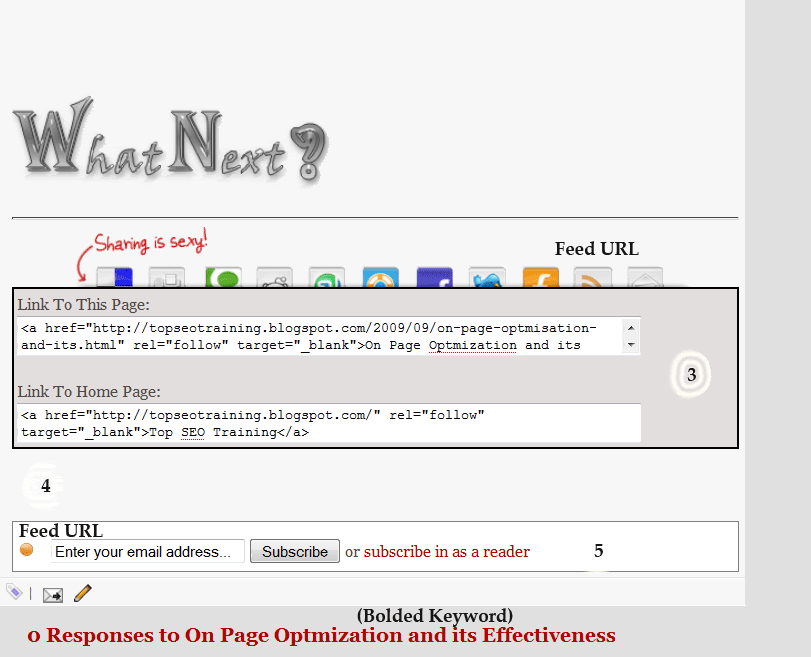
3. This automatically fetches the post title and the URL and allows your readers to link to your page if you got some quality content and also your homepage.
4. Here it generates similar article of your blog posts (Internal Linking) but does not show anything in the example as i have only one article to that category.
5. Remember to change your feed URL and hope that you know how to change the form subscription within to your feed URL. Check "FEED URL".

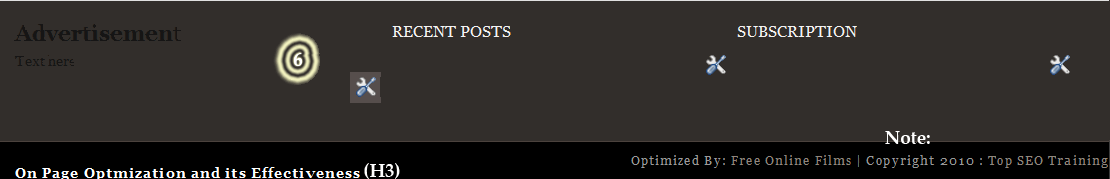
6. Place your widgets here but i tried so many times to change the font color to white but i am missing something somewhere. Figure it out and change it if your good at it or else add a graphical widget for it..
Please go through the original blog of mine which this template has been installed and get an idea of what i am saying.
http://addicted-online.blogspot.com
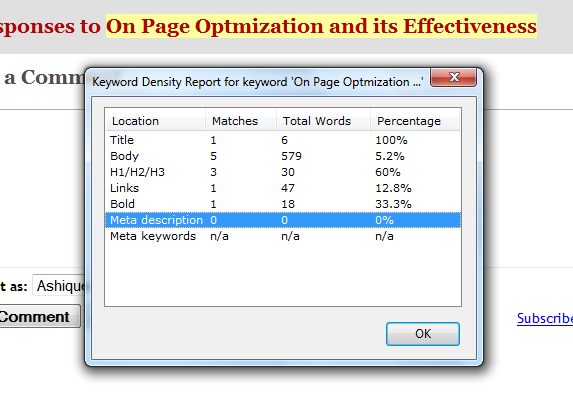
How can i confirm this is optimized?

- Title: If your blog title is "Top SEO Training" and if your add a post as "How to SEO" the title for the post will be as "Top SEO Training How to SEO" by default in Blogger. Which is not good SEO, so what i have done is to have your post title alone instead of "blog title + blog page name". Your post title now is "How to SEO", which is therefore 100%
- Body: You would have seen i have just scattered the keyword therefore it shows 5.2%, which in avg it is said for better SEO you should have 2% - 7%.
- H1/H2/H3: I guess you know the weight Header tags carries and as i have added the Header tags at the top, middle and the bottom it's 60%
- Links: Linking within is good SEO and the link is placed on the post title.
- Bold: I have bolded the keyword in my article that is why it shows as 33%, but i have only bolded it once in Comment section, See PIC
- Meta Tags: N/A and 0%. The reason is blogger does not have the option to have keywords to individual post. I gave my best try but could not go ahead of it
Continue reading on “SEO Blogger Template”